Por Richard MacManus de thenewstack.io
Matt Mullenweg, desarrollador fundador de WordPress y director ejecutivo de Automattic, cree que el enfoque JAMstack actualmente de moda para la administración de sitios web, que desacopla la interfaz del backend y no requiere servidores web, es un paso atrás para la web.
«JAMstack es una regresión para la gran mayoría de las personas que lo adoptan», me dijo Mullenweg por correo electrónico. «La usabilidad y la funcionalidad son en realidad menores. Incluso la reconstrucción de sitios en JAMstack se remonta a los días de Movable Type, donde cuanto más grande se vuelve su sitio, más lento es reconstruir o actualizar plantillas».
El proceso de reconstrucción al que se refiere es la generación de páginas HTML estáticas, que en el modelo JAMstack normalmente se realiza mediante un “generador de sitios estáticos”; ejemplos populares de este tipo de producto incluyen Gatsby, Jekyll, Next.js y Hugo. Después de renderizar en HTML, las páginas se distribuyen a las redes de entrega de contenido (CDN), como la que proporciona Netlify. Esto hace que los sitios web de JAMstack sean más rápidos que los sitios que dependen de servidores web (consulte WordPress), porque se entregan a los usuarios finales desde redes locales en lugar de desde un servidor que reside en algún lugar al otro lado del océano.
Pero aunque la descarga de la página para los usuarios suele ser muy rápida en el modelo JAMstack, el tiempo de compilación para los editores puede, en algunos casos, tardar treinta minutos o más. De hecho, Gatsby estuvo en las noticias la semana pasada por (entre otras cosas) ser demasiado lento. Un agraviado ex contratista de Gatsby, Nat Alison, afirmó en un largo hilo de Twitter que Gatsby tenía «construcciones lentas como melaza».
Gatsby y otros generadores de sitios estáticos están trabajando en formas de realizar compilaciones incrementales para abordar este problema, pero el director ejecutivo de Gatsby, Kyle Mathews, admitió en The New Stack que «los tiempos de compilación son proporcionales al tamaño del sitio y las características específicas que se utilizan» y que «algunas muy los sitios grandes o con muchas imágenes pueden tardar tanto «.
Para Mullenweg, es discutible si la mayoría de los sitios web o blogs necesitan tener sus sitios completos pre-renderizados y entregados a través de un CDN cada vez que se publica una nueva página. Y como bloguero desde hace mucho tiempo, me recuerda a Movable Type, del que eventualmente migré (para ir a WordPress), en parte debido a los lentos tiempos de compilación.
Dicho esto, hay una gran diferencia entre un sitio web antiguo de Movable Type de 2005 y un sitio JAMstack ahora. A pesar de que la palabra «estática» se usa mucho en JAMstack, estos sitios web pueden ser muy dinámicos. De hecho, una de las ventajas de JAMstack es que los desarrolladores pueden integrar más fácilmente las API y las funciones sin servidor en su sitio.
¿Una cadena frágil?
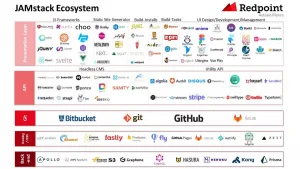
Lo que nos lleva a la siguiente queja de Mullenweg sobre JAMstack: que depende de demasiados servicios diferentes.
«Puede juntar una docena de servicios, cada uno con su propia cuenta y facturación, por cientos de dólares al mes, para obtener un resultado similar que tendría por unos pocos dólares al mes usando WordPress en alojamiento compartido”, dijo. «Y sería más frágil, porque la cadena es tan fuerte como su eslabón más débil. Está encadenando diferentes conjuntos de herramientas, inicios de sesión, facturación, alojamiento … cualquier parte que se caiga puede interrumpir todo el flujo «.
Para el conjunto básico de funcionalidad del sitio web (gestión de contenido, construcción, alojamiento web y diseño), Mullenweg tiene el punto de que JAMstack es un conjunto de soluciones, en lugar de ser un sistema monolítico como WordPress.
Mi propio blog experimental JAMstack no me cuesta nada ejecutarlo, pero depende de varios servicios diferentes. Lo ejecuto en el marco Hugo de código abierto, lo implemento en Netlify a través de GitHub y ahora uso un servicio de «CMS sin cabeza» llamado Forestry. Son cuatro sistemas separados en los que confío, mientras que podría ejecutar exactamente el mismo blog con solo WordPress.com (la solución alojada de Automattic).
Como señalé en mis columnas sobre la “malla de contenido” de Gatsby y el proveedor de CMS sin cabeza , Strapi , la experiencia de JAMstack para los administradores de contenido no es óptima. Sin embargo, donde los beneficios de JAMstack entran en juego es en el lado del desarrollo. Los desarrolladores tienen motivos para estar entusiasmados con las plataformas de desarrollo frontend como Vercel e innovaciones como Netlify Functions.
Si piensa en el comercio electrónico, por ejemplo, un sitio JAMstack puede usar la API de Stripe para integrar un sistema de carrito de compras. Una publicación reciente del blog de Netlify mostró cómo puede «vender productos en los sitios Jamstack utilizando Stripe Checkout para procesar pagos y Netlify Functions para crear sesiones de Checkout de forma segura».
También puede integrar Stripe en un sitio de WordPress, por supuesto. Por lo general, eso se hace a través del sistema de complementos de WordPress (hay varias opciones de complementos para Stripe).
¿Existe la posibilidad de que la API de Stripe falle temporalmente o tenga fallas y, por lo tanto, cause problemas al sitio web que usa esa API? Sí, y sí, para JAMstack y WordPress, esto es un riesgo. De hecho, si tiene alguna experiencia con los complementos de WordPress, sabrá que pueden causar algún problema técnico en su sitio.
Conclusión
Si bien creo que Matt Mullenweg plantea dos puntos válidos de crítica sobre JAMstack: tiempos de compilación lentos y una cadena de servicios «frágil», debe tenerse en cuenta que WordPress también tiene sus críticos en 2020. Un sitio de WordPress puede ser dolorosamente lento a veces, tal vez debido a un servidor web lejano o un complemento problemático. Y el editor basado en bloques de Gutenberg, introducido en WordPress 5.0 en diciembre de 2018, ha atraído muchas críticas (actualmente tiene una calificación promedio de dos de cinco estrellas en wordpress.org ).
Personalmente, me gusta el editor de Gutenberg, ya que hace que la creación de contenido sea una experiencia más modular, lo cual es casi una necesidad en la web moderna. Pero tuvo problemas iniciales cuando se lanzó por primera vez y me tomó meses acostumbrarme. No muy diferente de mi experiencia actual con JAMstack. El precio del cambio es que a menudo puede ser desorientador al principio.
Entonces, ¿migraría mi sitio web personal de WordPress a JAMstack? Aunque mi sitio de WordPress funciona demasiado lento para mi gusto, no lo moveré a JAMstack pronto. Esto se debe a que WordPress tiene una mejor funcionalidad de administración de contenido y requiere menos trabajo de mantenimiento. Pero estaré atento a JAMstack y seguiré experimentando con esas tecnologías. Los beneficios de velocidad para los usuarios finales son difíciles de argumentar, además, estoy intrigado por las oportunidades para los desarrolladores.
Fuente: WordPress Co-Founder Matt Mullenweg Is Not a Fan of JAMstack